今回は、いつも使っている図形を簡単に手書き風にする操作について解説していきます。
手書き風にすることで、雰囲気も柔らかい仕上がりになります!

お店のPOP作成などに手書き風図形を使うのもいいですね!!
▼▼動画での解説はコチラ
図形を手書き風にする方法
図形を選び好きな大きさにする
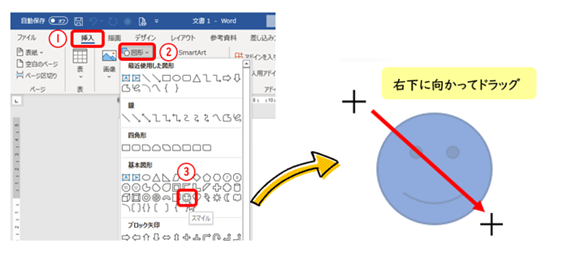
今回は①【挿入タブ】から②【図形】をクリックし③【スマイル】を選択します。
マウスポインタの形が【+】に変わったら右下に向かってドラッグをして図形を描きます。
※この時に、【Shift】を押しながらドラッグをすると、縦横比均等の綺麗な図形が描けます。

図形を手書き風に変更する
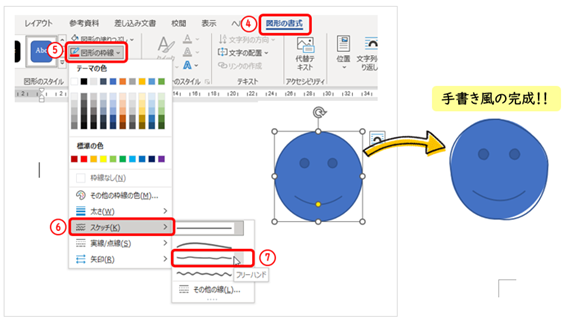
図形の上でクリックし、スマイルの図形が選択されている状態(四角で囲まれている状態)にしておきます。
図形を選択すると、リボン右上に④【図形の書式タブ】がでてきます。
⑤【図形の枠線】から⑥【スケッチ】の上にマウスを置くと、右側に線の種類がいくつか出てきます。今回は上から3つ目の⑦【フリーハンド】を選択します。
そうすると、先ほどのスマイルの図形の外枠が手書き風に変わります。

図形の塗りつぶし、図形の枠線、線の太さの変更
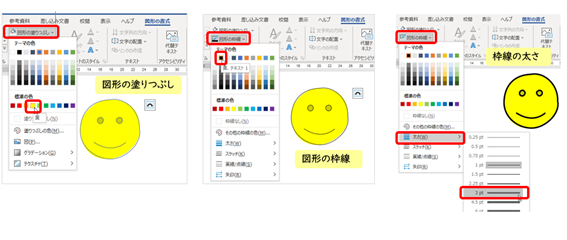
塗りつぶしの色、線の色、線の太さを変えていきます。
図形の枠線は、太い方がより手書き風に見えます。
①【図形の塗りつぶし】から今回は【黄】を選びます。
②【図形の枠線】から【黒、テキスト1】を選びます。
③【図形の枠線】から【太さ】を【3pt】に変更します。

アイコンの手書き風
続いて、アイコンの手書き風について解説をしていきます。
図形とは違ってアイコンは、アイコンの種類によって手書き風に見えるものと見えないものがあるので、実際に操作をして確かめてみる必要があります。
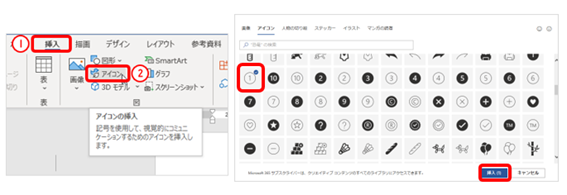
①【挿入タブ】から②【アイコン】をクリックします。
好きなアイコンを一つ選び、【挿入】をクリックします。

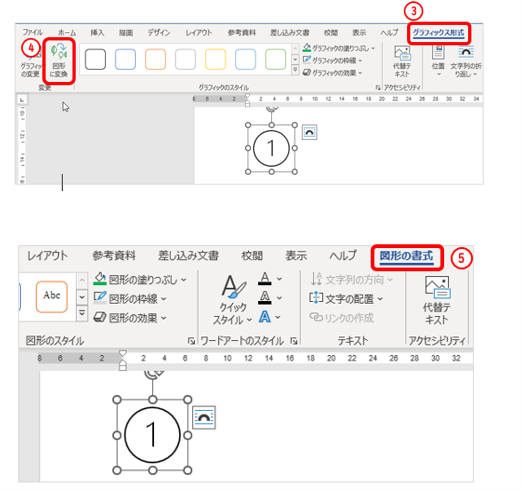
アイコンが選択されている状態(四角で囲まれている状態)で、③【グラフィックス形式タブ】から【図形に変換】をクリックしておきます。
図形に変換をすると、右上のタブが⑤【図形の書式タブ】に切り替わります。

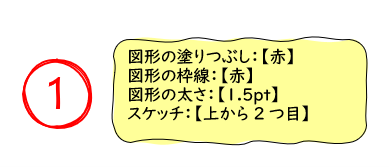
あとは、先ほどと同じように、【図形の塗りつぶし】【図形の枠線】【枠線の太さ】【スケッチ】を変更していきます。

アイコンがこのような仕上がりになりました!
アイコンを自由に動かすための【レイアウトオプション】の設定について
カーソルを置いている位置にアイコンを挿入して、マウスを使って好きな位置に動かそうとしても自由に動かすことができません。
この時に、アイコンの横に出ている例アプトオプションを使って自由に動かせるように設定していきます。
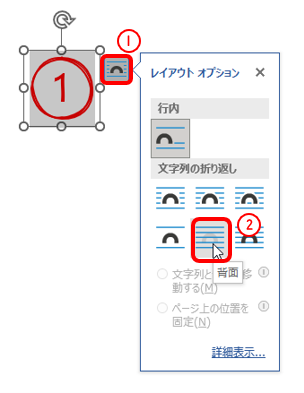
アイコンをクリックしておくと、アイコンの右上に①【レイアウトオプション】がでてきます。
今回は、【レイアウトオプション】の中の②【背面2】をクリックしておきます。

そうすることで、マウスを使ってドラッグすると、好きな位置へ簡単に動かすことができます。
【レイアウトオプション】についての操作は、また違う記事で説明したいと思います。
まとめ
今回は、図形やアイコンを手書き風にする操作について解説していきました。
手書き風にすることで、硬い雰囲気の文書も柔らかく優しい仕上がりにすることができます。
ただ、アイコンは手書き風になるのとならないのがあるので、実際に色々試してみて下さい!
学んだスキルを資格で形にしてみませんか?
MOS運営会社の、オデッセイコミュニケーションズより公式テキストが出ました!
(Wordの執筆に参加させていただきました)
▼Amazonでチェック!!
Odyssey式 MOS Word 365
Odyssey式 MOS Excel 365